목차
1. document
2. HTML 요소 가져오기
1. JavaScript는 사용자와 상호작용을 하는 언어이다.
2. 웹 브라우저는 한번 화면에 출력된 페이지를 바꿀 수 없다.
=> JavaScript는 html을 제어하는 언어
document
콘솔에 document를 입력하면 작성한 html을 볼 수 있다.

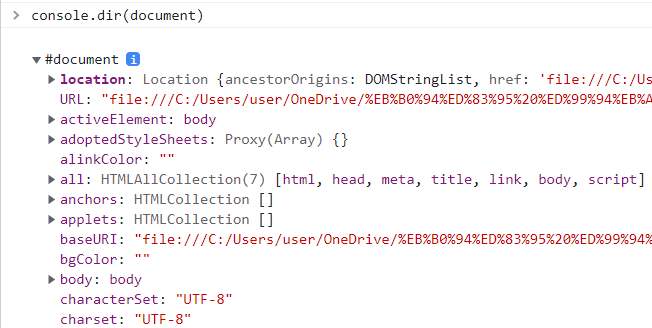
콘솔에 console.dir(document)를 입력한다.

위처럼 document는 많은 항목들이 들어있는 객체이다.
document는 html을 JavaScript의 관점으로 보여준다.
JavaScript에서 document 객체로부터 항목을 가지고 올 수 있다.

만약 title을 변경한다면

아래처럼 바뀌는 것을 확인할 수 있다.

이렇게 JavaScript에서는 html을 읽고 변경할 수도 있다.
<body> 태그 안에 다음 코드를 작성한다.
<h1 id="title">Grab me!</h1>
JavaScript로 정보를 가지고 올 수 있는 방법은 document 객체와 요소를 가져오는 메소드들을 이용하는 것이다.
document 객체는 HTML 요소와 관련된 작업을 도와주는 메소드를 제공한다.
HTML 요소 가져오기
웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때 document 객체부터 시작해야 한다.
아이디
· getElementById(아이디): 해당 id를 가진 요소를 선택
const title = document.getElementById("title");
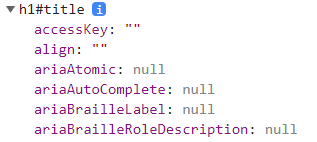
요소를 더 자세하게 보여주는 console.dir()를 사용한다.
console.dir(title);
JavaScript는 위처럼 html을 표현하는 객체를 보여준다.
JavaScript를 통해 요소에서 항목들을 가져오거나 변경할 수 있다.
클래스
· getElementsByClassName(클래스): 해당 클래스 이름을 가진 요소를 모두 선택
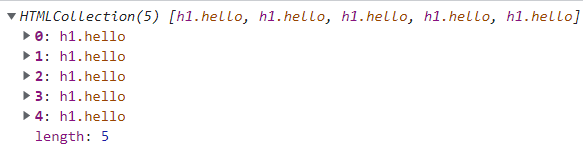
const hellos = document.getElementsByClassName("hello");

콘솔에 class="hello"인 h1 요소들을 모두 볼 수 있다.
배열이기 때문에 hellos. 으로 항목들을 가져올 수 없다.
=> 많은 요소를 한번에 가지고 와야하는 경우 사용
태그
· getElementsByTagName(태그): 해당 태그의 요소를 모두 선택
const title = document.getElementsByTagName("h1");
CSS 선택자
· querySelecrtor(선택자): 선택자에 해당하는 요소 중 첫번째 요소만 선택
· querySelecrtorAll(선택자): 선택자에 해당하는 요소를 모두 선택
const title = document.querySelector(".hello h1");
class="hello"인 h1이 3개일 때 querySelector를 사용한다면 어떤 게 나올까?
첫 번째 것 하나만 나온다.
만약 3개 모두를 가져오고 싶다면
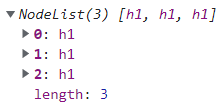
const title = document.querySelectorAll(".hello h1");querySelectorAll은 3개의 h1이 들어있는 배열을 가져온다.

=> querySelector는 CSS 선택자를 사용해 검색할 수 있다. 하나의 요소만 리턴한다.
=> 조건에 맞는 모든 요소를 찾고 싶다면, querySelectorAll을 사용하면 된다.
댓글